Button Style
How can we change position and/or styles for Simpler Button in Opencart
There are some cases where the default Simpler Button position isn't ideal. When that happens we can go to our Simpler Configuration Page in the Opencart Admin Panel and change it.
Please navigate to Admin, Extensions pick from the Dropdown the Extensions Type of Modules and then find the Simpler Plugin in the list and click the Edit Button.
You will be presented with 2 Tabs. We will navigate to the one called Button and there we can see some Blocks which represent to position and appearance of the Button in the each of the page of the Ecommerce site.

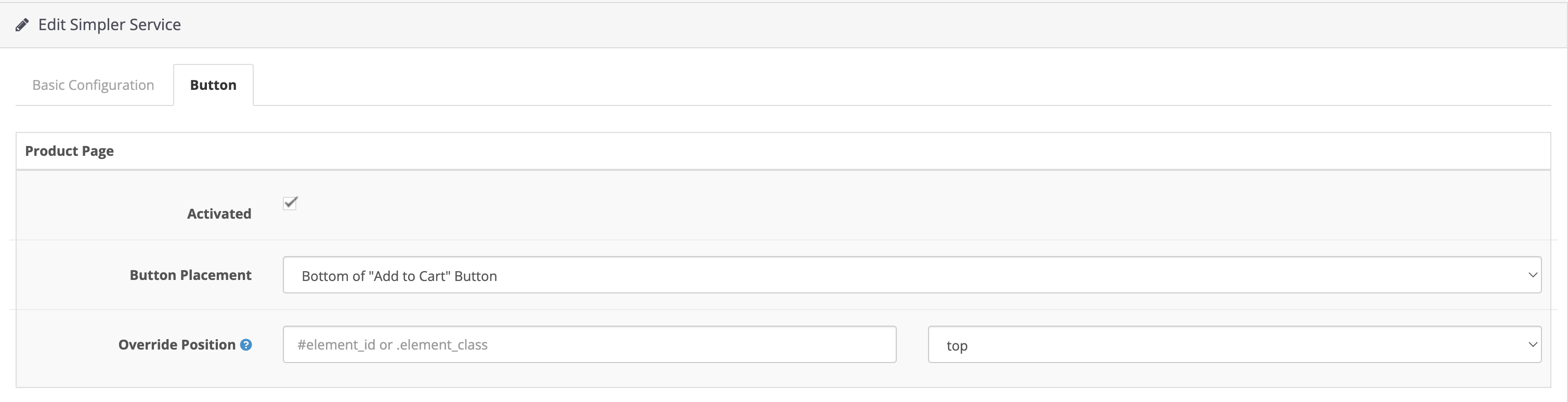
Opencart Admin Page - SImpler Plugin - Button Tab
Let's assume that we want to override the position of the Button in the Product Page. We will locate the Element via its selector on our ecommerce site and paste it into the field.
Selectors
Be aware that the selectors need to be entered with valid CSS naming. For
classesthey should look like.example-classand forIDsthey should look like#example-id.
Then we can choose where we want it to be placed relative to the target element using the Dropdown on the right. We can place it either to the TOP or BOTTOM of the Element and also it can have its Marquee appearance which is optimised to stand out a bit more, and is recommended when the Button is placed too between multiple elements or needs to stand out.
Updated 4 months ago